手搓一次 css 以后,最大的感受就是:再也不想写 css 了。
起因
事情的起因是,Bowen跟我说,他用 tailwindcss 重新写了个主页,后来效果确实不错。看了看自己的主页,感觉有点太花里胡哨了。其实早些时候我特别喜欢花里胡哨,现在可能年纪大了吧。 后来看到了一位巨佬的主页,简洁得深得我心()。于是便仿照着极简的风格准备手搓。
困难
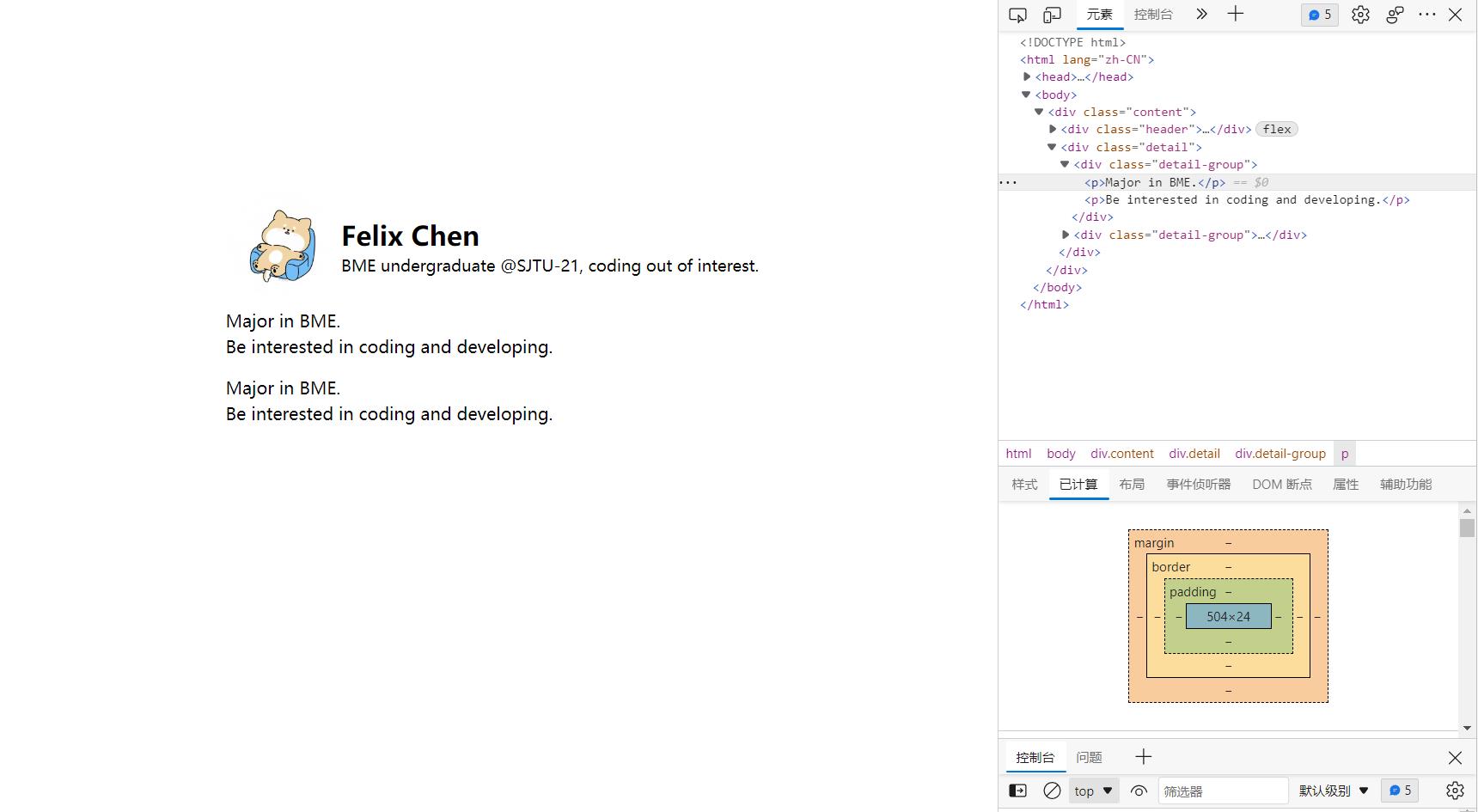
遇到的困难是,我在这之前 margin啊,display啊,彻底把我击垮了。问题在于,我甚至不能参考那位大佬的源码,用 react 写完生成的代码,甚至连一个 css 都没有。 接着就是各种翻手册、一点点尝试、打开各种连接找各种可能的解决方法。终于做出了初版:
接着就是各种翻手册、一点点尝试、打开各种连接找各种可能的解决方法。终于做出了初版:

事情本该到此结束了,这个风格好看也算不上,但说丑也不至于(?)。但在手机端这个效果真的是拉垮,后来才发现,我所有的宽度什么的设置全部用了px。大寄特寄了属于是。
后来
凌晨一点,揉着眼睛把 css 全部换了百分比,用 Bowen 的话说就是:
最简单的响应式
一想确实如此,低级是低级了点,反正一般人看前端也看不到我的代码(bushi)。
结果
现在已经正式作为个人主页啦!感觉效果还不错,很干净。